こんにちは。まっしーです。
メルマガ配信スタンドとして
私がオススメをしているマイスピ―ですが
フォームの設置方法に躓いていませんか?
メルマガ登録フォームは読者さんに登録してもらうための入り口のようなものです。
基本的な設定方法を理解していないと、
見た目がおかしくなったり
スマホで違和感のある表示に…
なんてことになってしまいます。
そうならないために、フォームの構成要素とオススメのコピペOKなフォームデザインのコードを紹介していきますね。
マイスピ―のブログ埋め込み登録フォームのコードは?
マイスピーは非常に優秀でコスパに優れたフォームで、サポートも万全です。
もう一つ改善を加えるとするならば、
標準で用意されている登録フォームの構成を見直すぐらいですね。
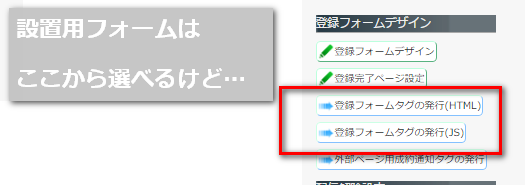
登録フォームのテンプレートは
管理画面からシナリオを選び、
登録フォームデザイン > 登録フォームタグの発行からつくることができます。

最初から用意されているフォームを活用するのもOKですが
デフォルトのコードのままだと若干表示が崩れてしまいます。
スマホ表示も若干崩れがちな様子。
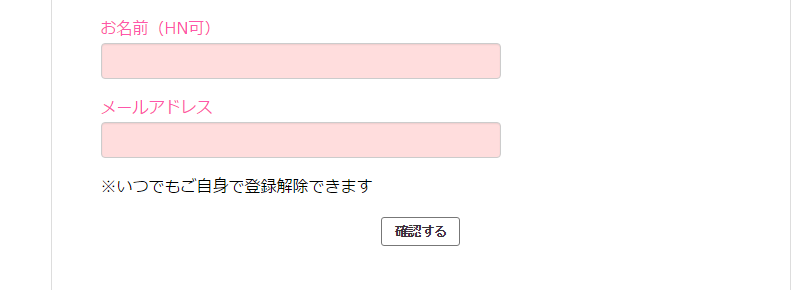
・パソコン表示

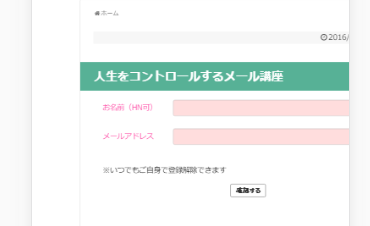
・スマホ表示

このような感じですね。
登録フォームの確認ボタンも
できればもうすこし見た目を変えたいものです。
そこで今回、
フォームを少し編集してみましょう。
登録フォームはコードを編集することで任意に形やレイアウトを変更することができるようになっています。
とは言っても、
自分で1から設定するのは大変なので
これをそのまま使用してみましょう。
<div Align="center">
<a href="https://ランディングページのURL">
<img src="https://自分のメルマガ登録のバナー画像">
</a>
<style><!--.form_input_label { width: 60% !important; display: inline-block !important;}.form_input_input { width: 60% !important; display: inline-block !important;}.form_input_vertical { display: block !important;}.form_input_horizontal { display: inline-block !important;}div.right_block { width: 60%; word-break: break-all; display: inline-block;}#content_form { padding-left : 50px; background-color : #fff !important; padding:0px !important;}--></style><div id="content_form"><form action="https://hogehoge.com/xxxxxx" enctype="multipart/form-data" id="UserItemForm" method="post" accept-charset="utf-8" style="width: 60%; margin-right: auto; margin-left: auto;"><input type="hidden" name="_method" value="POST"/><div class="input text required"><label for="Username1" class="form_input_label"> お名前(HN可) </label>
<br>
<input name="data[User][name1]" id="Username1" value="" class="form_input_input" type="text"/></div>
<br>
<div class="input text required"><label for="Usermail" class="form_input_label"> メールアドレス </label>
<br>
<input name="data[User][mail]" id="Usermail" value="" class="form_input_input" type="text"/></div>
<br>
<div class="submit"><input type="submit" value="メール講座に登録" style="width: 100%; height: 40px"/></div><input type="hidden" id="server_url" value="https://hogehoge1.com/"/><!-- ▼リファラ --><input type="hidden" name="data[User][referer_form_url]" value="" id="UserRefererFormUrl"/><input type="hidden" name="data[User][referer_url]" value="" id="UserRefererUrl"/><script type="text/javascript"><!--if (document.referrer.length !=0 ){ if(document.getElementById("UserRefererUrl")) { document.getElementById("UserRefererUrl").value=document.referrer; }}if (document.getElementById("UserRefererFormUrl")){ document.getElementById("UserRefererFormUrl").value=location.href;}//--></script><!-- ▲リファラ --></form></div><script src="https://hogehoge.com/js/validation.js"></script>
</div>
<br>基本的にはこのフォームを活用することで、スマホ対応のマイスピ―で使用できる登録フォームが作れます。
上記のコードに埋め込まれているURLは以下のURL部分は、「Ctrl+f」で検索し、下記の通り変換して自分が使用しているものに置き換えましょう。
・https://hogehoge.com/xxxxxx
(マイスピ―の登録フォームURL):マイスピ―の登録したいフォームのURLをこちらに入力しましょう。
・メール講座に登録
(メルマガ登録ボタンの言葉):自分のメール講座の雰囲気に合ったものを活用しましょう。
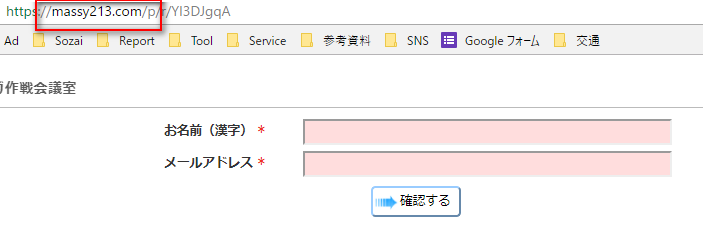
・https://hogehoge1.com/
マイスピ―の独自ドメインのアドレスを入力しましょう。
登録フォームに出てくるコレのことです。↓

・https://hogehoge.com/js/validation.js
(マイスピーで使用しているメルマガのドメイン名):自分のマイスピ―で取得したメルマガ用ドメインを入力します。
※改行の<br>タグは連続で2段3段と使わないようにしましょう。
SEO的に不利になります。
ここまで入力することができれば、あとはワードプレスのウィジェットやページ編集でコードを設置すればOKです。
効果的な登録フォームの配置位置は?
フォームを設置するのにオススメの配置位置は、
「目につくところ」
「かといって邪魔にならない所」
に設置するようにするといいでしょう。
また、編集作業はパソコンで実施しますが
スマホでも必ず表示を確認するようにしましょう。
場合によってはズレたりすることもありますからね。
まとめ
メルマガ登録フォームは入り口の部分なので、出来る限り相手が操作しやすいような配置にしていきましょう。
今回の方法ああくまでも基本的な例です。
将来的には自分の意図に合った
最適な配置を見つけ出していきましょう。
また、バナー画像には自分の魅力を伝えられるものをメインに用意していくといいですね。
フォームの設定で足止めを食らうと時間が勿体無いので、今回の方法をぜひ実践してみてください!




コメント
・https://hogehoge.com/js/validation.js
(マイスピーで使用しているメルマガのドメイン名):自分のマイスピ―で取得したメルマガ用ドメインを入力します。
自分のメルマガ用ドメインとはどこを探せばわかるのでしょうか?