[speech_bubble type=”ln-flat” subtype=”L1″ icon=”34.png” name=”まっしー”]こんにちは。まっしーです。[/speech_bubble]
Youtubeの動画はブログ記事の情報を補足したり、言葉や画像だけでは伝わらない情報を解説するのに非常に便利です。
ただ、ブログのテンプレートによっては動画が切れてしまうような現象が起こることも。
たとえば無料のワードプレステーマの中で私もオススメしている「Xeory」というテンプレートも、普通にYoutube動画を掲載すると動画が画面全体に表示されず「切れた」ような状態になってしまうことがあります。
今回はXeoryのテンプレートにおいて、動画が切れた状態を直すための手順をこちらの記事にまとめましたので、ぜひチェックされてみてください^^
XeoryでYoutube動画の表示が切れてしまう原因とは?
Youtubeの動画はYoutubeの動画URLをそのままワードプレスのビジュアルモードに貼り付けすれば、動画を記事内へ簡単に埋め込むことができます。
が、
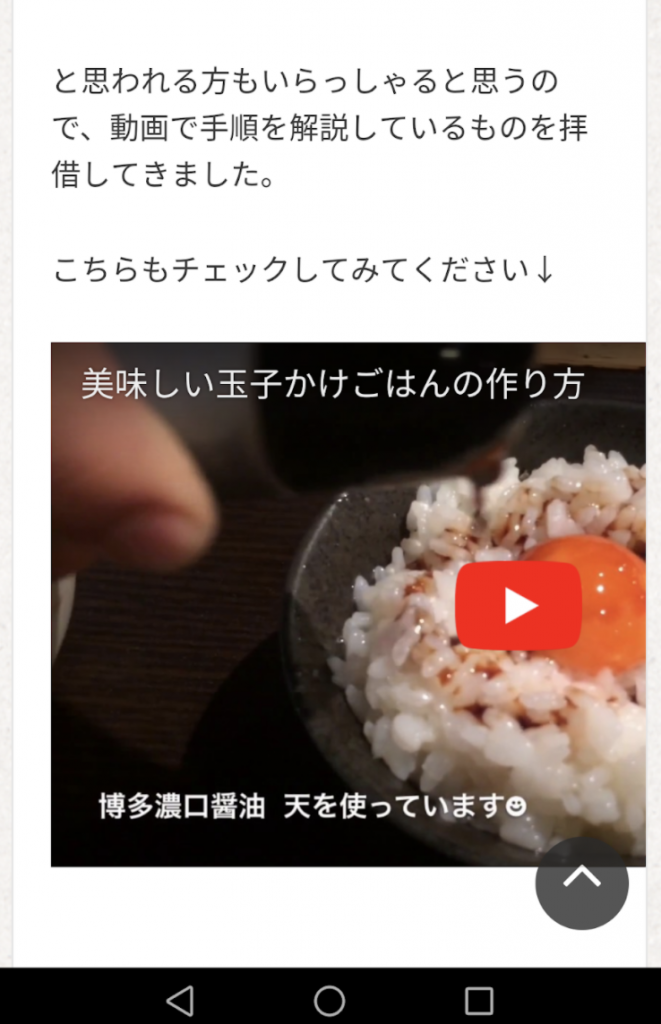
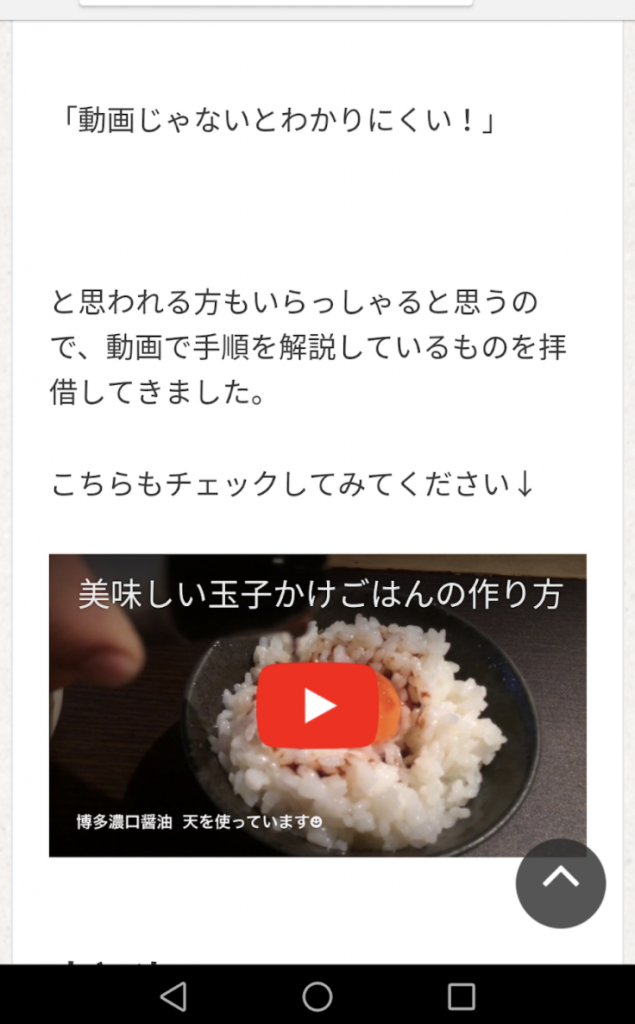
場合によってはスマホで見てみると、こんな風に「右端が切れた動画」が埋め込まれてしまうのです。

この原因は、動画の表示をレスポンシブで表示する機能がワードプレスで使用しているテンプレートに適用されていないから。
つまり、動画を貼り付けても、パソコンではちゃんと見られていたとしてもスマホではレスポンシブに対応しておらず、結局動画が切れたまま埋め込まれてしまう、ということです。
Xeoryのテンプレートの場合は初期の状態ではレスポンシブ対応になっておらず、表示がすでに切れてしまっているので、この場合右の方向にスクロールしても動画は切れたまま。
再生しても端っこは見られません。
では、どうすれば動画が切れずに埋め込みできるのか?というと、
「CSS(スタイルシート)」
を変更する作業をすることで、XeoryでもYoutube動画がスマホ表示で切れないようにすることが可能です。
では、具体的なやり方を紹介していきますね。
Youtube動画が切れないようにするためにはCSSを編集する
動画が切れないようにするためにはCSS(スタイルシート)を編集していきます。
スタイルシートはブログの見た目を司るプログラム部分ですが、手動でコードを入力していき、設定を反映させスマホで切れないようにする、という事ですね。
やり方としては
「レスポンシブ表示にするためのコード(文字列)」
をスタイルシート入れ、Youtube動画を入れるときに記事作成画面で
「レスポンシブ化のコード(文字列)」
を入れる、という2つの事をしていきます。
手順としてはおおむね以下の通り。
- ワードプレスにログイン
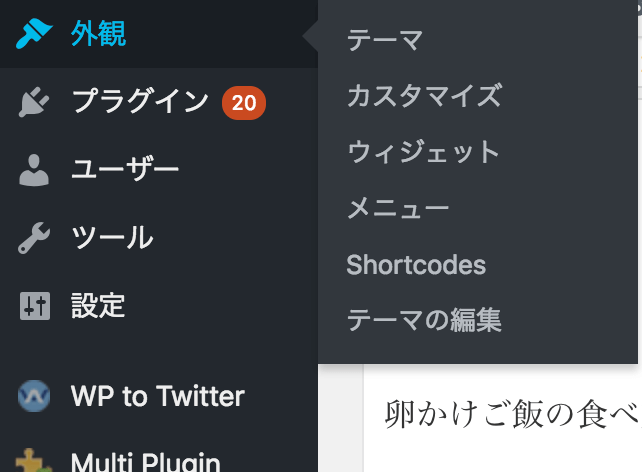
- 管理画面から外観→テーマの編集を選択
- テーマの編集からスタイルシートの項目を出す
- スタイルシートに「レスポンシブ表示にするためのコード(文字列)」を入れる
- 記事を書いて動画を埋め込むときに、「レスポンシブ化のコード(文字列)」を入れる
これだけです。
では作業にとりかかってみましょう!
まず、
「レスポンシブ表示にするためのコード(文字列)」
を準備します。
まずは ワードプレス管理画面>外観>テーマの編集>スタイルシート へ移動します。


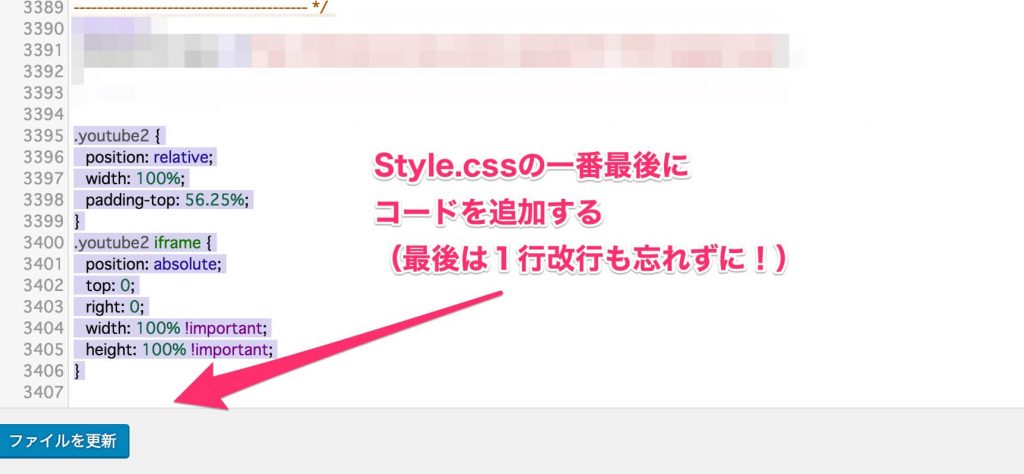
ここが、スタイルシートを編集する画面です。

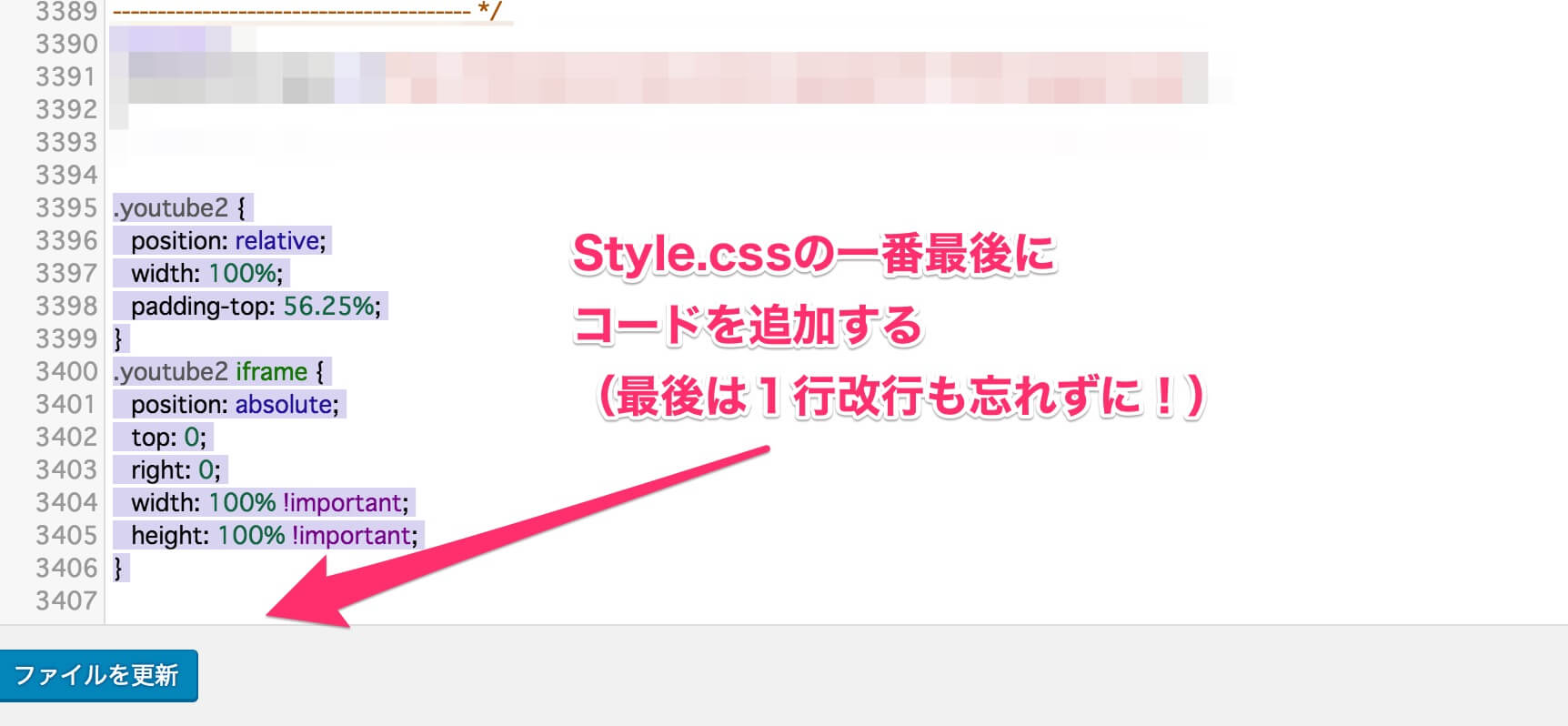
こんな画面が出てきますので、続けて以下のコードをコピーして、スタイルシートに貼り付けをしていきましょう。
position: relative;
width: 100%;
padding-top: 56.25%;
}
.youtube2 iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
こちらを、このような形でスタイルシートの一番下に貼り付けます。

※このとき、最後の行には改行を入れましょう。
ここまでできたら、あとは動画を埋め込むときに記事作成画面で
といった形でYoutube動画を埋め込んでいけばOKです。
実際の手順としては、Youtubeに飛んだら「共有ボタン」を押して、

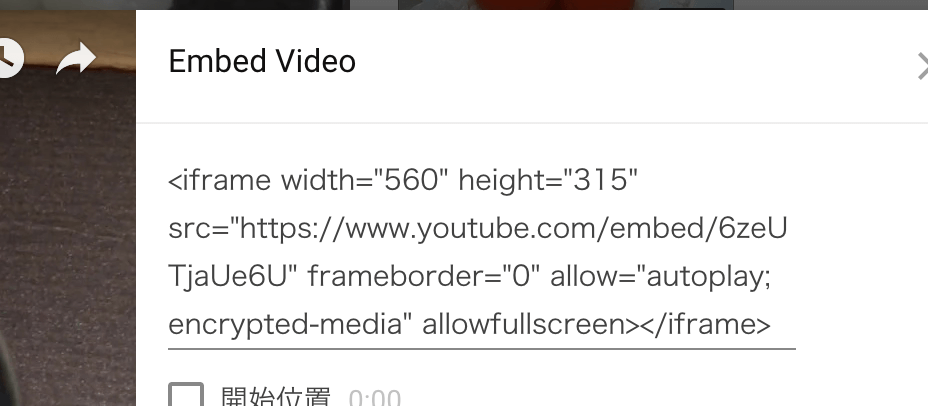
埋め込む、をクリックし、

コードが出てくるので、

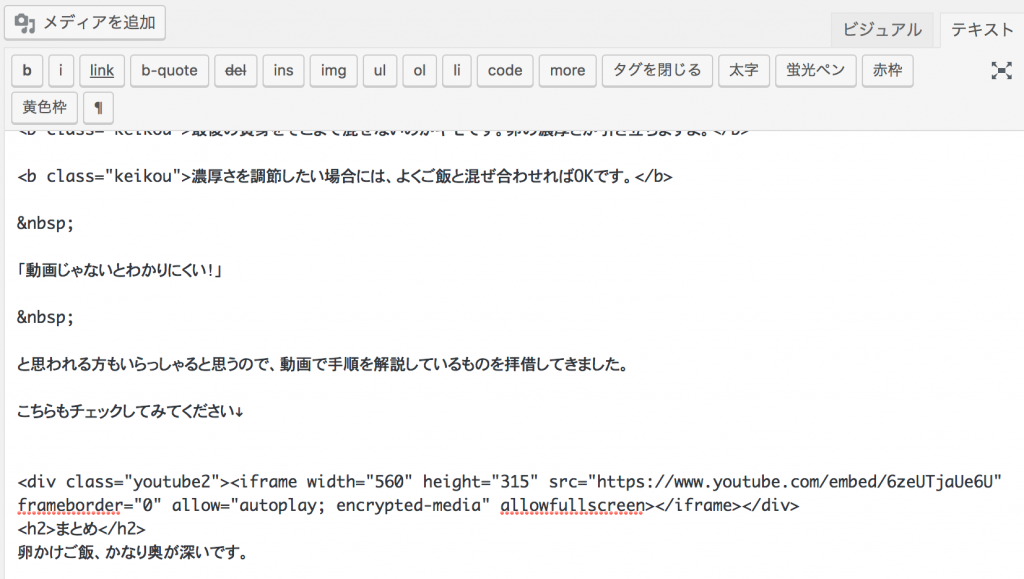
このコードを丸ごとコピーし、記事編集画面のビジュアルモードで「レスポンシブ化のコード(文字列)」をYoutube動画のコードを挟むように記述します。
<div class=”youtube2″><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/giV2-TJ4Cuo” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe></div>
テキストモードで書き込まないと反映されないので、テキストモードへコードを入れましょう。

これで、スマホで埋め込んだときにも動画が切れなくなるように設定できます^^

↑右端までキレイに動画が収まっていますね。
それでも表示されない時の対処法
ただ、Xeoryをダウンロードしたときの時期によって、スタイルシートの編集を
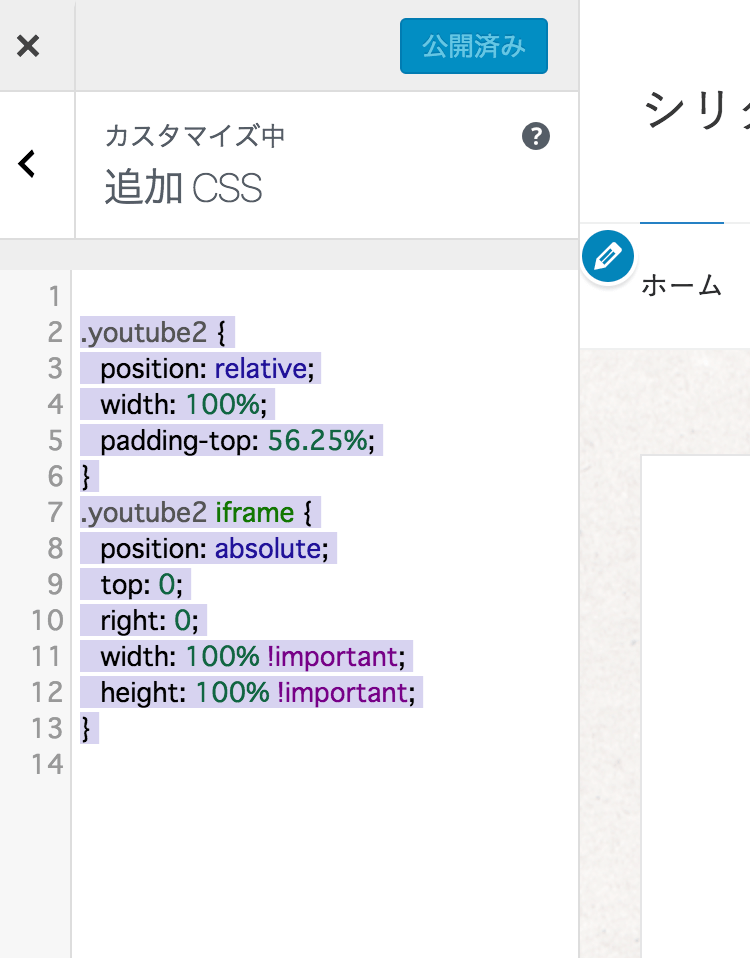
「外観>カスタマイズ>追加CSS」
に移動して設定するやり方の時もあります。
↑のやり方でCSSを書き加え、埋め込み動画に<div class=”youtube2″></div>で囲むコードを入れてもスマホの画面が切れてしまう場合には、「追加CSS」から設定を試みてみましょう。

まとめ
それではYoutubeの動画埋め込み時にXeoryのスマホで画面が切れてしまった場合の対処法でした。
やり方としては
- スタイルシートに表示を変更するコードを追加し
- 記事作成時にコードを追加したYoutube埋め込みコードをテキストモードで入力する
といった2つのことをするだけで設定ができますので、ぜひやってみてください!




コメント
massy, thanks so much for the post.Much thanks again. Really Cool.
Prego!